In today’s society it’s fully expected for a business to have an online presence which includes building a website. In fact, if they don’t it can affect the perception of potential customers. As we move deeper and deeper into an era of digital connection even the smallest business can have a truly global presence, but at what cost …
For many business owners, just the thought of creating a website can feel overwhelming. You could search one of the many freelancing websites and spend countless hours searching through the endless talent, but how would you really know you could trust them, or that they have the experience they quote to be able to deal with the things you need. You might instead consider using a digital agency, but the costs involved can far exceed any budget that you put aside. Perhaps like many you decide to brave one of the many online content providers to learn yourself … After all, how hard can it really be?
The truth is that all of the scenarios above offer both good and bad points to consider, and there is no right or wrong answer because it depends on many factors, but here is one truth I do know from my many years of experience in this field:
So many people build a website expecting success only to find that just their friends and family visit. Just because you create something does not guarantee its success.
There are millions of websites on the internet that do not attract any visitors at all, therefore how can you ensure that you don’t fall into the same trap of wasting your time, money and energy?
Well … you need a plan!
Moreover, not just any plan, you need a great plan. A plan that is carefully considered, with a high chance of culminating success. This either comes from luck or experience, and it is far better to trust experience than luck for the best outcome.
I’ve spent over 20 years advising business owners on their online strategy, but I hadn’t dreamt of becoming a Digital Consultant. My experience was born of frustration from dealing with freelancers who could build websites cheaper than me because the cost of living in their country was much lower than mine, more so because I worked from a very prestigious Central London office. I’ve also witnessed big agencies rip people off, and I was sick and tired of good people coming to me desperate because they had invested everything but had nothing to show for it.
My hope is that by sharing this information with you, it will allow you to avoid the mistakes that so many have made before.
From working with thousands of small business owners I’ve seen patterns appear, which have highlighted some very common problems that are easy to avoid, with the most popular one being miscommunication between the business owner and their website developer.
Before we can even consider progressing we need to understand what the word developer means. This in itself is a challenge because to build a good website you can’t just understand the systems, you also need to understand and create many other aspects of building a website, such as strategy, content and design, as well as the user experience.So here are the 10 things that you need to know BEFORE you build a website. Each is confidently pulled from my international bestselling book, which is being used to teach students in universities around the world. It’s been translated into many languages and is available should you wish to dive deeper into each topic. For the time being though let’s focus on giving you the list so you have a better awareness of what you will need to consider before you get started.
Step 1 – Strategy

The first step is one that people often struggle with the most. Once you have got past this though you will have an amazing strategy in place that will serve as the foundation for everything else that needs to be done. A large problem that people face is that they don’t really know what they want when starting out. They know that they need a website, and have a vague idea of what purpose that website should serve, however they haven’t taken the time to map out what they want to display to the world, about themselves and about their business. Therefore, it is imperative that you do so before you begin to build your website.
The point of all of this is to create a website that is successful. In order to do so you are going to need to take some time to think about who you are, what you’re passionate about, and what the core values of your business are. If you don’t know who you are then how are you going to know what you need to create? When you don’t clarify, that lack of clarity comes across to the visitors of your website. Always keep in mind that when you put up your website you are sending a message to your clients, customers and visitors. It’s up to you whether that message is clear and professional, or if it’s confusing and jumbled. That is why it’s so important that you begin by implementing a successful website strategy. The strategy also comprises an overview of the remaining steps.
Step 2 – The Customer Journey

Once you have established the core values that your business and/or website should be based upon, and you know what the message you are wanting to send to people visiting the site is, you can begin to envision what your site should include. It’s time to start considering what type of journey you are leading people through as they embark upon your site. First you will want to consider what the visitors initial impression will be when they arrive on your homepage or landing page. After all, first impressions are everything aren’t they? Therefore, this is one of the most important details to consider as you plan your website. Again, this should all be based upon a single message that you have decided to communicate with people through your website.
Another important aspect of all of this is having a clear idea of who the optimal visitor to your site is. Who is it that you are targeting, and who is it that will likely take advantage of your product or service? A substantial amount of what you include on your site will be based on the answer to this question. For example, statistics show that young men and women spend a vast majority of their time watching YouTube videos. This means that if your target audience primarily consists of younger consumers, you may be able to encourage them to interact with your site better if you include more videos than written content. In other words, you need to consider what your primary visitors enjoy, and what will make them stay on your site longer. That will determine the type of content you will want to include as you build your site.
Throughout your build you should keep your initial message in mind because it’s the foundation of your website strategy. You’ll want to visualise how you want people to move through your site, and think of what impression you are giving off at every click. As they move from page to page are you sending a clear message of what your company and brand is all about? What pages should be included that will make it easy for your user to navigate the site? They should be able to effortlessly find their way to the pages that are set up for them to make purchases. What content would make them more likely to stay on the site, interact, and buy? These are all questions you should ask yourself before building your website.
Step 3 – Sitemaps

As you plan your website, and you are considering the user experience, you’ll want to start mapping out all of the pages you want to include. It’s likely that you have a general idea in your mind of what pages would be best to have on your site, but by putting pen to paper and drawing it out will help you to get a bird’s-eye view of what pages you should build. You can always use programs like draw.io or lucidcharts to give you a pictorial view of how your website should pan out, but there is something to be said about putting pen to paper and sketching it all out that seems to make things more viable.
It’s recommended that you create a mind map or a flow chart to sketch out how you’re going to build your site page by page. Of course you can draw out a mind map on anything from a piece of paper to a napkin, but if you prefer to use a tablet to save your ideas, a great application you may want to consider is called concepts. Personally I use my iPad and concepts to draw out a sitemap quickly and digitally.
No matter which way you approach mapping out your site, you’ll want to start by figuring out what the main categories in your top-level menu will be. Then carefully start to map out what pages should be included in each section of your website. Be sure that as you are mapping out your site you take time to consider what the user experience will be at each phase, and whether they will be able to easily find what they need.
Step 4 – Wireframes

The next step you’re going to take is to start to build your site using wireframes. People often have trouble with this action step, but the key is to keep it simple. Each page of your website should have one objective. This will keep your users and visitors from becoming confused as they navigate the site. Remember, a confused consumer doesn’t purchase. Therefore, each page needs to be set up in such a way so that the user can find what they need with ease, thus ensuring they move forward and purchase your product or service. We have an entire course dedicated to this section that you can access when joining our Academy.
Step 5 – Content

The content that you provide as you build your website is not only going to bring more people to your site, but it is going to cause them to stay longer and interact with your brand more. This is extremely important when it comes to getting people to purchase more as well as being able to better rank your site on search engines like Google. Furthermore, the content that you provide will help your business to better stand out and help you to establish yourself as an authority in your market.
Again, you will want to pay close attention to who your user is and what type of content they would enjoy. It’s good to have a mixture of written content, images, and video in most cases. As you plan your website and its content, take the time to examine whether or not what you are providing is in line with the message you are trying to send to people and what your overall brand is all about. There is a very helpful article on giving your brand a voice on Mashable.com. The article states:
“Content is the heart of an effective web presence. Whether you’re a retailer, a media site or a social startup, it’s compelling, up-to-date and relevant content that attracts and engages users. If your content isn’t right, your customers simply won’t engage with it in the way you hope.”
Step 6 – Design

Design is an important part of your website strategy, but people often put too much emphasis on this, and not enough in other important areas. Often, people let their website design become something that holds them back. Website design is quite simple, actually. People are instinctively drawn to things that are visually appealing. Therefore that is the goal. You will want to choose a design that will make people want to visit your website and remain there for as long as possible. That’s it. Other than that, you want to make sure that your design stays consistent with your branding, and the overall message you are communicating through your site. These are the things that you should have already worked out in Step 1. At the very basic level you can use pre-built templates to host your content, but ideally you should create a brand which consists of a logo, colour pallet, typography and basic visual concepts which people will then learn to identify with you. When you think of the colour red – you think Coca Cola, when thinking of green – BP. Plus, I bet you know the Google colours without looking? These are great examples of branding through design.
Step 7 – Systems

Always remember that the functionality of your website is going to have a direct effect on how people view your brand. If your website is not organised well, or it is not easy to navigate, people may have a bad impression of your business. You will want to appear very professional and credible to your users, and therefore the systems that you lay out within your site should be a major part of your website strategy. Take time to carefully consider the shopping cart that you’re going to use, the email auto-responder, and marketing systems that you implement.
Many people are turning to Infusionsoft because of its reputation of being fairly dependable, and because it provides several different services in one package. However, most business start ups don’t really need an extensive amount of services, therefore a shopping cart like Shopify or WooCommerce (which is a WordPress plug-in) may be enough for you. In any case, you will want to take some time to examine different options to discover which works best for your particular business. A good way to do this is to read the reviews of the different services online. You should try to use only credible sites such as smashingmagazine.com or PCMag.com to research the options, because they are less likely to be biased. It’s also a good idea to take time to look over the reviews that individuals have left. This is the best way to gauge the potential problems that may occur with each piece of software.
Step 8 – Bug Testing

Don’t just rely on what others say. Test your website and its functionality. You’ll want to know first-hand what problems your customers may have as they try to navigate your site before you send the very first deluge of traffic to it. As Benjamin Franklin once noted, “An ounce of prevention is worth a pound of cure.” This is indisputable for your website.
The last thing you’ll want is to have invested good money to send well-targeted traffic to your website, only then to find out that many of them bounced right off of it because they had trouble navigating it, or using the systems within it. Obviously, sending people to your site before it has been thoroughly tested is not a good website strategy for your business. Spend time ensuring everything is correct, and your message is consistent before sending in traffic, or everything that you have built up to this point will be useless.
Step 9 – Analytics

By the time you reach this step, your website will be up and running, and hopefully doing well. If you were consistent about how your company is being represented and the users are finding your content valuable, then you will be on the road to having a successful website that serves the needs of both you, and your customers. Your job doesn’t end there though. In fact, in a way it’s only just begun. However, if you have correctly set things up so far, you shouldn’t have to worry about much more than making some tiny tweaks to the site as and then needed.
Using analytics is a great way to help your business grow. A lot of people don’t realize they can use services like Google Analytics to see things like what buttons visitors are clicking on the most, where the most traffic is coming from, and how long people are spending on the site. That’s unfortunate because the data you receive from such services can be an extremely valuable asset. This data helps you to understand what changes you can make to your site to not only bring in more targeted traffic, but also to make the user’s experience more enjoyable, and ultimately get more people to take advantage of your amazing products and/or services.
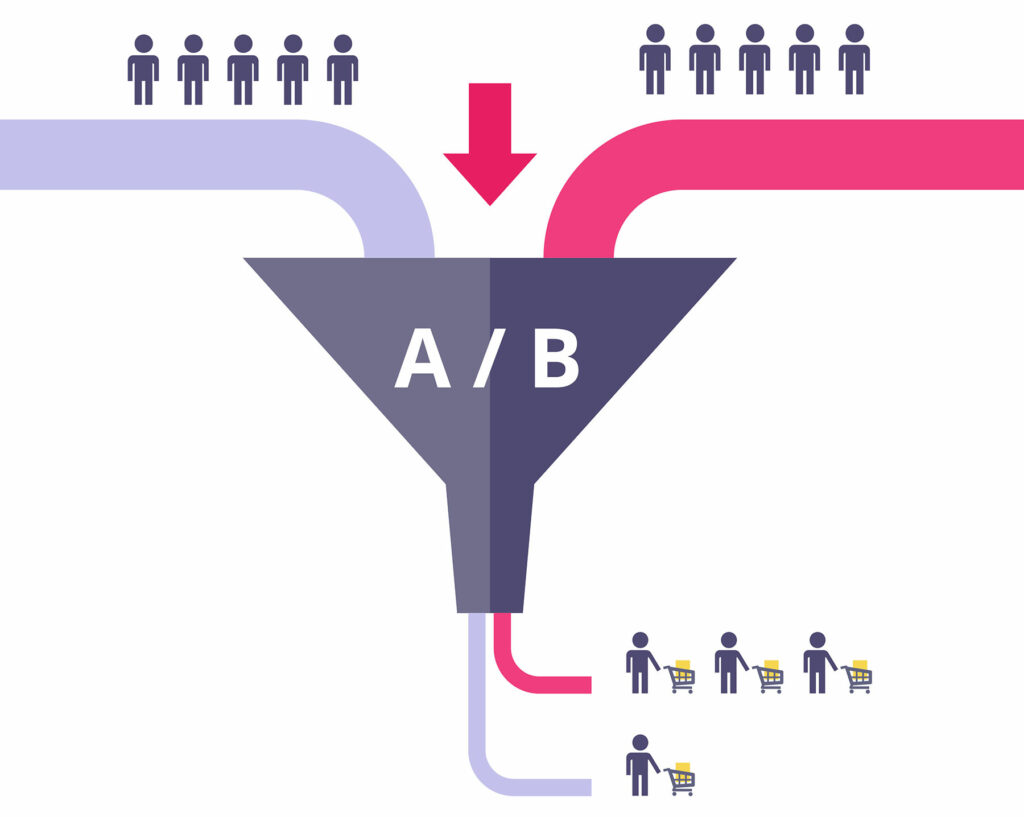
Step 10 – Split Testing

Another great way to gain valuable data about your website is to conduct some split testing. It’s important to note that your website doesn’t need to be perfect when you first launch it. This is key because this is what stops many people from progress. As previously stated, you should put a substantial amount of time into your website strategy and how you want your brand to be represented. You should also spend a good amount of time mapping things out as you plan your website, but you shouldn’t let perfectionism get in the way of progress.
Once your site is up you can begin to split test variations of your pages using different headlines, video titles, and button colours, among other examples. It’s often surprising how a slight change to a page can make a substantial difference in the amount of interaction, engagement and purchases your website receives. That is why split testing your pages is very highly recommended. If you are unfamiliar with how split testing works there is an excellent quick start guide available at Conversion-Rate-Experts.com.
I’ve created a very simple and easy to follow infographic which shows these 10 Steps. They are also the 10 chapters of my international bestselling book, “Plan Your Website”.
If you click here – you can automatically download the visual infographic of this blog post for easy reference.
One final point before you go – I know this is only the start of a MUCH deeper conversation, and that is why I want to invite you to a live training where I will go through all of this and more in greater detail, LIVE. To join me on this training just click the link below. I very much look forward to meeting you personally and finding out more about what you are looking to create for your business.









Comments are closed.